Firesheep is a startling plugin that allows anyone to easily impersonate the login credentials of others for dozens of sites. It works on any unencrypted WiFi connection and is stupid-simple to setup. It can be done by anyone in a matter of minutes.
Just to illustrate how easy it is to setup, I was on Virgin America flight VX67 from Washington to San Francisco yesterday.
All I had to do to get going with Firesheep was download Firefox (onto my new MacBook Air) using the in-flight WiFi, and then download the Firesheep plugin for Firefox. Just drag the plugin into Firefox and it installs. Reload Firefox and you’re ready to go.
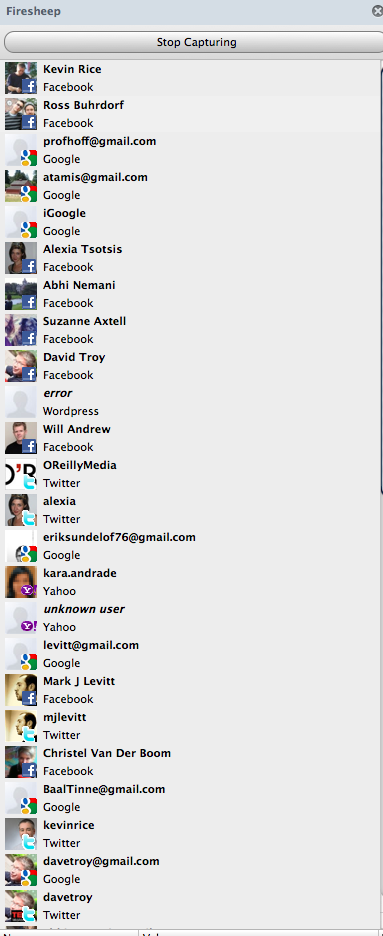
Click “Start Capturing” and you are instantly snooping on every interaction occurring on the WiFi network. In my case yesterday, that meant snooping on everybody who was using the WiFi on my flight.
What’s At Risk?
Within just a couple of minutes, I was able to impersonate 3 people on Facebook (updating their status, exploring friends, doing anything I wanted to – of course I didn’t). Twitter is also at risk. So is Gmail. And so is Amazon.
Access to Amazon is perhaps the most worrying. Once I realized I was in under someone else’s Amazon account, I quickly shut down Firesheep: this is some scary stuff. What if I had changed the shipping address for the account and done a one-click order on a $10,000 watch or a $2,000 plasma TV?
This was all at 37,000 feet in an airplane (and way more entertaining than SkyMall). Like taking candy from a baby.
Even More Shocking…
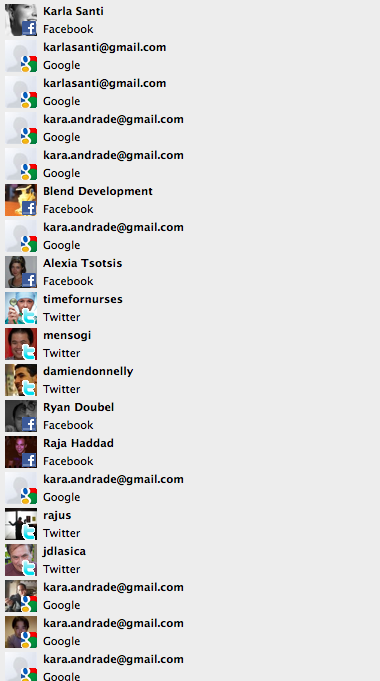
Later in the afternoon I was at one of the Internet Industry’s high-profile events: Web 2.0 Summit produced by O’Reilly. There on the hotel’s WiFi, which was setup to serve the summit, I ran Firesheep. Within seconds I had compromised about 25 accounts, including the Twitter accounts of O’Reilly Media and TechCrunch writer Alexia Tsotsis. Change passwords, tweet-as-them, friend and de-friend people? No problem. Here’s what I saw. (Note that my accounts were vulnerable as well.)


How It Works
I have not studied this exploit carefully enough yet to explain it in full detail, but my understanding is that on an open WiFi network, it’s trivial to capture in cleartext all of the web interactions of the users around you on the same IP network. Once you can do that (something Firesheep achieves using the pcap library, capturing port 80) then you can sniff for credential information specific to particular websites. Firesheep supports a couple of dozen out of the box, including all major social networking sites (Facebook, Twitter, Gmail, Gowalla, Foursquare) but also some more obscure sites relevant to coders (Github, Pivotal Tracker). Ouch. It even has an “import” function so others can write exploits for sites that Firesheep doesn’t know about yet.
The bottom line is that these sites all need to enforce the use of HTTPS (secure HTTP) rather than HTTP *before* the login handshake occurs. This will force some emergency changes by many sites over the next few days.
This is not a new exploit – it’s always been possible to do this; Firesheep just makes it stupid easy.
A Note On Passwords vs. Encryption
You’ve encountered WiFI networks that require WEP or WPA encryption passwords. These are secure from Firesheep’s reach. However, there are a lot of WiFi networks that require “passwords” (such as those at coffee shops, hotels, etc) that are in fact open networks. Many do not even require you to login to them to exploit them via Firesheep. To put it in perspective, every Starbucks location is vulnerable to attack.
The only for-sure ways to stay safe from Firesheep for now are to 1) use only encrypted WiFi networks (that use WPA or equivalent), 2) use wired networks that you trust. Any open WiFi network can and will be vulnerable to this attack until vulnerable sites switch to using HTTPS for all authentication. Be very careful out there, folks.
Update: After talking with a few folks and thinking through this exploit a little further, I can offer a bit more complete of an explanation of how it works and why blocking it is so difficult.
The exploit does not actually capture the *password* itself (which is actually transmitted using HTTPS) but rather captures the authentication credentials which are stored (and visible) in the session cookie *after* HTTPS authentication has completed.
So, even a one-time password will not address this. And the reason boils down to ads and other unsecure content that folks want to serve as part of the site experience. To fix this problem would require serving ads (and images) via HTTPS, which would require major computing resources and will have a major impact on the web.
According to one security researcher I spoke to this evening (who formerly ran Yahoo mail), there’s no obvious way around this other than to allow both HTTP and HTTPS content to be served from the same site during the same session, something which presently causes an alert to the user (which would have the result of freaking them out). Such an alert is a good thing; turning it off is not a net gain. It shouldn’t be up to the user to have to sort out which resources the site is requesting should be secure and which ones do not need to be.
So, it’s a real dilemma. No one seems to be sure how to really address it other than to eliminate or curb the use of open networks, which is probably where it’s going to end up. So open WiFi is now basically over. Expect places that had been using it to post publicly available WPA passwords, which solves the problem.

